本文共 1265 字,大约阅读时间需要 4 分钟。
以后台模式运行脚本
有时直接从命令行界面运行shell脚本很不方便。有些脚本需要很长的时间才能处理,不可能让命令行界面等待太长时间。使用ps命令,可以查看Linux系统上运行的进程。所有进程不在终端监视器上运行。这就是所谓的后台运行进程。在后台模式中,进程运行时与终端会话STDIN、STDOUT和STDERR无关。
以后台模式运行shell脚本的方式很简单。通过命令行界面以后台模式运行shell界面,只需要在命令后加上一个&符号。
将&符号放在命令之后时,它将bashshell与命令相分离,并以独立的后台进程形式在系统上运行。显示的一行类似:[1] 19555,方括号的数字是shell分配给后台的作业编号。后面的数字是LInux系统分配给进程的PID。所有Linux系统上运行的进程都必须有唯一的PID。系统显示这些条目之后,将出现一个新的命令行界面提示符。执行的命令将以后模式安全运行。
这是,可以在提示符处输出新的命令,但是后台进程仍在运行,任然使用终端监视器显示STDOUT和STDERR消息。后台进程结束时,在终端显示消息格式:[1]+ Done ./test1
这表示作业编号和作业状态(Done),以及用于启动该作业的命令。
可以通过命令行提示符同时启动任何数量的后台作业。每次启动一个新作业时,Linux系统将分配一个新作业编号和一个PID。使用ps命令可以查看运行的所有脚本。
启动的每个后台进程都出现在ps命令的运行进程输出列表中。如果所有进程都在终端会中显示输出,那会变成一团糟。
通过终端会话使用后台进程时必须非常小心。注意ps命令的输出,每个后台进程都连接着一个终端会话(pts/0)终端。如果终端会话退出,则后台进程将退出。如果与终端相关联的后台程序正在运行,有些终端模拟器会发出警告,而有些则不会。如果希望在注销控制台后脚本继续以后太模式运行,则需要执行一些其他操作。
有时需要从终端启动shell脚本,然后让脚本结束之前以后台模式运行,即使退出终端会话也是如此。
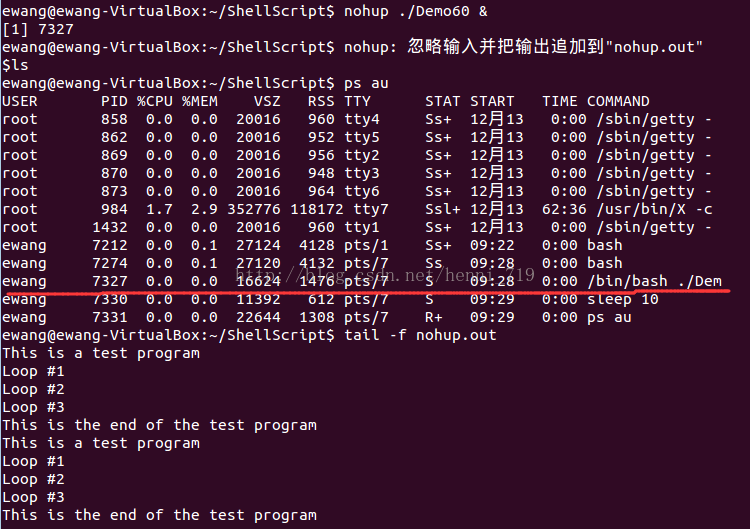
nohup命令运行另一个命令阻塞发送到进程的任何SIGHUP信号。这可以防止在退出终端会话时退出进程。nohup命令格式:nohup ./Demo60 &
nohupm命令将进程与终端断开,所以进程没有STDOUT和STDERR输出链接。为了接收命令生成的任何输出,nohup命令自动将STDOUT和STDERR消息冲向的到称为nohup.out的文件。nohup.out文件包含通常发送到终端监视器的所有输出。进程运行完成后,可以打开nohup.out文件查看输出结果。
nohup.out文件中的输出与在命令行运行的进程输出没有区别。如果使用nohup运行另一命令,输出将添加到现有的nohup.out文件。从同一个目录运行多个命令时要小心,因为所有的输出都将发送到同一个nohup.out文件,这可能造成混淆。
http://blog.csdn.net/henni_719/article/details/53688898